さて、一通りチュートリアルをやってみてサッパリわからないけどヤル気が湧いてきたぞ!
まず始めに、画面上に吹き出し(バルーンメッセージ)を表示してみよう、という事をしようとしたのだがいきなりつまずいてしまいました。
一番始めにたどり着いたAndroidで簡単にバルーンを作る方法なる記事を読んでもサッパリできない…9スライス?全然できネェよ!自分の理解力のなさに愕然としながら無下に時間ばかり費やす。
嫌々英語の公式リファレンスを読みにいくと、色々わかったのでまとめます。
(念のため書いておきますが、リンク先の記事が悪かった訳ではないです)
(前提)NinePatchDrawableという機能を使う
先の記事を読んでわかったのは、NinePatchDrawableというAndroid独特の機能を使えば簡単に吹き出し(バルーンメッセージ)のデザインが作れるという事。
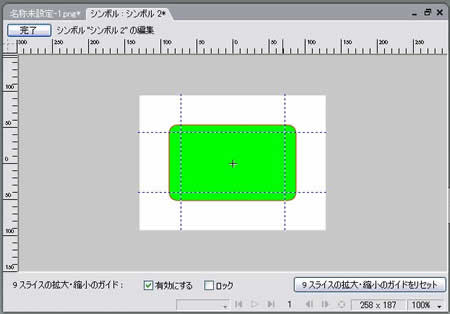
Fireworksの9スライスの拡大縮小のガイドみたいなものだな、という事がすぐにわかった。
 |
| 画面表示:9スライスの拡大・縮小のグリッド/Fireworks/HTMLの基本を学ぶ/ウェブ作成に役立つ情報サイト/It's a long way to the top |
実際の作り方
お好きな画像編集ソフトで以下のような吹き出しを作ってPNGで保存してください。背景が何色でも対応できるように透過PNGにしとくのがベストでしょうね。

続いて、AndroidSDKをインストールしたフォルダ内のdraw9patchツールを使います。
僕のMacでは以下の場所にありました。
/Developer/android-sdk-macosx/tools/draw9patch
ちなみに、公式ドキュメントを読むとNine Patchとか9-patchとか呼ばれていたので、今後、この機能の事を9-patchと呼ぶ事にします。
draw9patchを開くとGUIで9-patch用の画像を作る画面が表示されます。
画面上に先ほど作成したPNGをドラッグ&ドロップします。
すると、左右に分割されたカラフルな画面になりました。
左画面:9-patch用の線を書く画面。元画像の周りに1pxの隙間があって、線を描ける。
右画面:画像を縦に伸ばしたり、横に伸ばしたときのプレビュー。
詳しい原理は置いといて、とりあえず線を描いてみよう。
上と左に、すこーしだけ線を書きました。
この領域が、伸び縮みする部分になります。左画面で、伸び縮みする部分が緑色で表示されました。
右と下に、ながーい線を書きました。
この領域に、テキストとか何か色々入るようになるみたいです。右画面でテキスト領域が紫色で表示されました。
間違えて描いちゃった!ってときはShift押しながら描けば線が消えますよ。
[File]>[Save 9-patch]を選択し、[balloon]と名前を付けて保存すると[balloon.9.png]というファイルが作られます。
ちなみに、*.9.pngというファイル名をつけると、Androidは自動的に9-patchの画像ファイルと認識するようです。
画面に表示してみる
例としてHelloWorldプロジェクトを利用します。
先ほど作ったbolloon.9.pngを実際に画面に表示してみましょう。
yourworkspace/HelloWorld/res/drawable/balloon.9.png<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:background="@drawable/balloon" /> </LinearLayout>
たったこれだけで、伸縮自在の吹き出しができました。
実際のところ…
何もdraw9patchツールを使わなくても、慣れたお絵描きツールで画面の周りに1pxの黒線を引いて*.9.pngというファイル名で保存すれば、問題なく伸び縮みしました。
プレビューできるのは便利だけど慣れてきたら、それもいらなくなるかもしれませんね。
ちなみに、最初の記事を読んでもで上手くいかなかった原因は。
記事に載ってた画像をそのままダウンロードして使ったから。
公式ドキュメントには以下のように書かれていました。
A NinePatch drawable is a standard PNG image that includes an extra 1-pixel-wide border. It must be saved with the extension
.9.png, and saved into theres/drawable/ directory of your project.ああ、周りの直線は1pxじゃないといけないのね。
最後に、9-patchは物凄いパワフルだということがわかる記事を紹介します。
【Android デザイン】NINE Patch 画像で表現の幅を広げる (フェンリル | デベロッパーズブログ)





0 件のコメント:
コメントを投稿